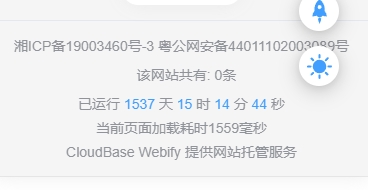
如果网站使用了 PJAX 刷新 只会在首次或者手动刷新才会生效,否则一直保持为首次加载时间耗时。
原理:利用 js 计算加载页面所用的时间
head 页面加入以下代码
<script language=javascript>
var t1 = new Date().getTime();
</script>body 页面加入以下代码
<SCRIPT LANGUAGE="JavaScript">
window.onload = function()
{
document.getElementById("TimeShow").innerHTML =
"加载耗时 "+ (new Date().getTime()-t1) +" ms ";
}
</SCRIPT>最后在合适的地方加入以下代码,个人觉得加载底部最为合适。
head 页面加入以下代码
<div id="TimeShow"></div>





评论